
ProductFriend
2 apps
delivered to market
↑1k+
initial users onboarded

During 2016, I was offered the opportunity to join the ProductFriend project which was being incubated by my employer at the time, RiverviewB2B.
ProductFriend was born out of a frustration of losing receipts and warranties for household purchases, such as white goods, that often required some sort of proof of purchase whenever you wanted to make a claim.
The idea was that a mobile app would allow you to scan and safely store your warranty details on your phone, and then be alerted when key milestones (i.e. a warranty that is about to expire) were coming up.
I was invited to join the ProductFriend project to lead UI/UX design and ensure the appropriate product strategy was in place, alongside the commercial aspirations of the product.
Objectives
I kicked things off by having a bit of a workshop with the core ProductFriend team in order to get a sense of what problems we wanted to solve, and hence what I needed to be focusing on.
After lengthy internal discussions and market research, we landed on a few key core problems to try and solve –
Consumer mobile apps are notoriously hard to scale unless they add a lot of value & are super easy to use. What might this experience look like?
We need to provide features to our users of the app, but we want to make revenue through brand partnerships. What features might allow us to achieve this?
Research
I decided to interview a range of people that I knew in order to understand their purchasing habits, and who the target audience might be for an app like ProductFriend.
What I discovered was a few key things:
- Younger (18-25) people generally didn't make many large purchases compared to older demographics (30-40, 40-50, 50-60) year old age bracket, and hence found little value in the app
- Families and domestic partners tended to have more large-ticket purchases than their single counterparts said they did
- Families commonly complained about the frustration of storing and managing their receipts, with only parents really being responsible for this
- As a whole, people generally tend to hang onto receipts & warranty cards for 'key' product purchases
- A product's dollar value and the degree of usage were the strongest factors for people's willingness to keep track of their receipts & warranties.
- Most couldn't remember when their product's warranty periods were, or whether they were still covered by warranty or not
As a result, we decided to focus on two core personas – the young, time poor parents running a family, and the later-in-life professionals nearing retirement.
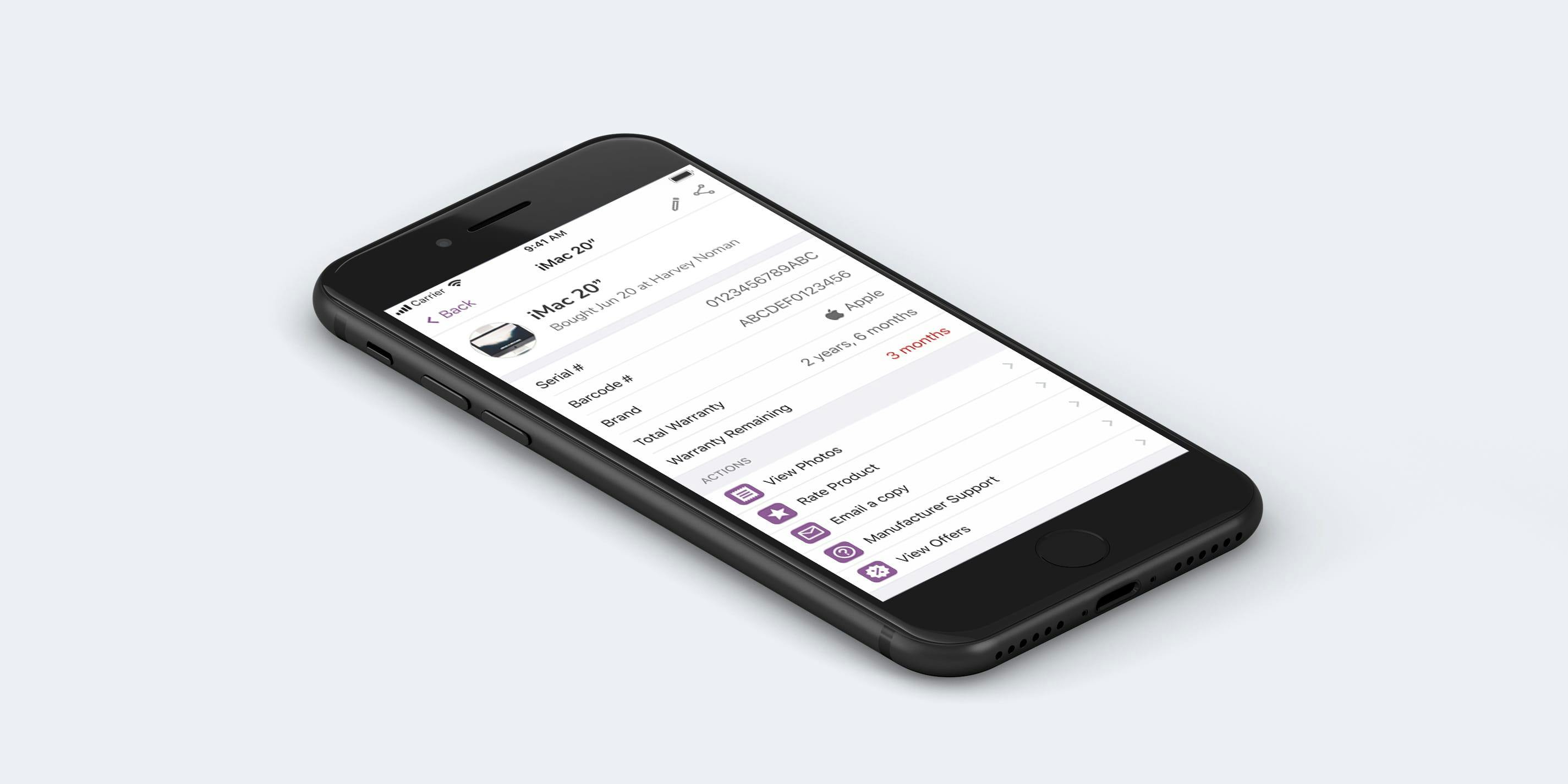
I also wanted to ensure that the information we collected from users in-app aligned with what the major brands asked for when lodging a warranty claim – so I spent a lot of time combing through warranty claim procedures and what was needed to identify a product.
Aligning what we collected with the common pieces of info asked for by a major brand meant we could later approach them with a unique way of reaching X thousand users of a particular serial number, to run a campaign via push notifications for things such as extended warranty discounts.
Ideate
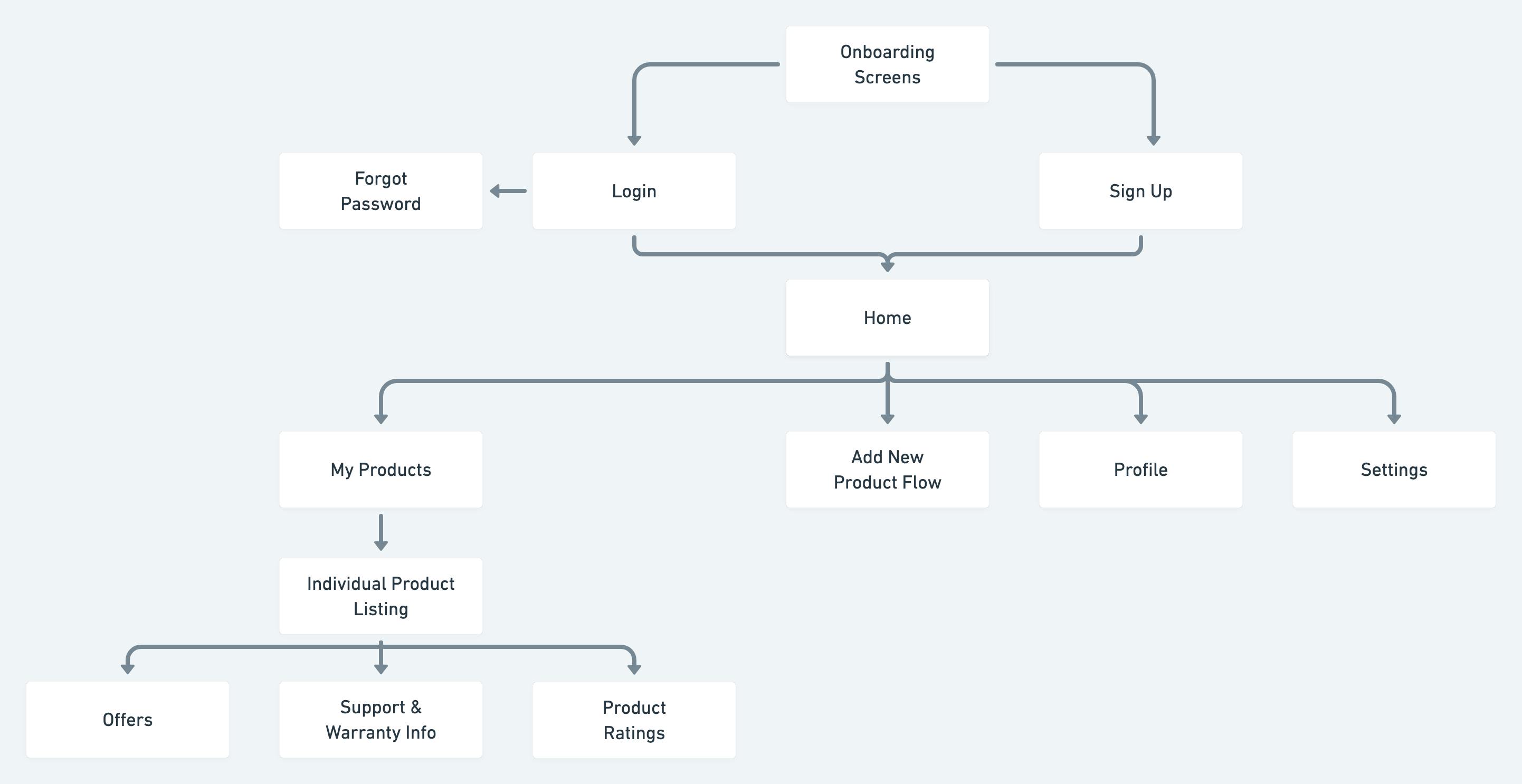
I used my research and understanding of the problem space to start to explore how a digital solution might come together.
We decided to focus in on the idea of a mobile experience, given that people needed their phone with them when they were scanning objects around the house that they could not move easily.
There was a few features that made sense from discovery that also supported this notion:
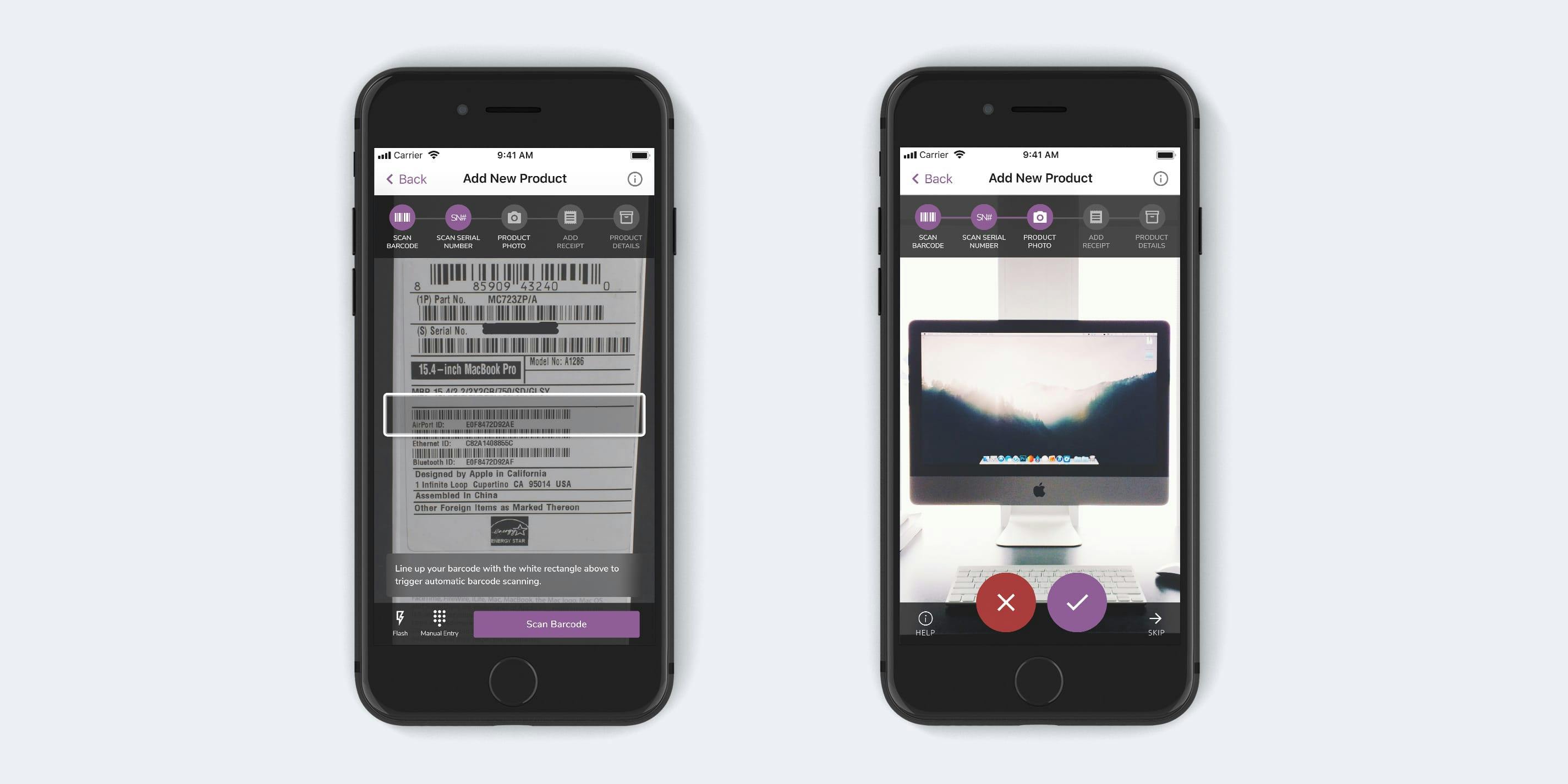
- Scanning barcodes – we didn't want people to have to put in long serial numbers, so a native mobile app let us leverage the camera and OCR functionality.
- Push notifications – many people mentioned they didn't know when their warranty would exactly expire, so we wanted to be able to send them updates without needing to login first
- A "one-stop" destination that is easy to remember – many people struggled to remember where their receipts are, so our thoughts were that 1 mobile app would be an easy way to find what they were looking for instead of web pages and so on.

From there, I dove into ideating a list of potential ideas to solve problems for each persona and trying to find those that solved solutions for both personas in the first instance. A lot of internal debate went on around this, but ultimately we landed in a good place!
This exercise allowed us to focus solely on the highest-value features – i.e. warranty expiry notifications – and save on precious development time.
Testing
Once ideation was complete, I moved into wireframing and refining the mockups until they were at a stage where we could get together an "MVP" prototype to test our flows with users.
At the time, I was using Sketch and InVision to build this and we were able to test it with a range of people that met our user personas! Some things we learnt during this process were:
- The in-app camera experience for scanning barcodes was great, but we decided to add some guidance overlays so people would line barcodes up properly with the camera
- Not all barcodes would scan properly, so we had to introduce backup flows for manual entry
- People wanted to be able to group their products better in the app, so that they could find what they were looking for in a faster fashion
Once I made these changes to the mockups, we felt we were in a space to begin development on the mobile apps.
Build & outcomes
I took lead on the product documentation and Product Owner in the Scrum flow that we followed with a team of 2 iOS and 2 Android engineers.
Each morning, I led a standup with the team and clarified any outstanding issues to ensure things were on track. We used Slack to keep up-to-date on issues, Testflight to manage test builds for iOS and direct APKs for Android.
Within 3 months, we were able to get a fully-functional product up and running that we took to market!
- We were able to obtain 1,000 users within the first 30 days of the product going live
- Commercial discussions were able to be initiated with leading insurance companies and white good manufacturers in Australia


"As a Product Manager, Nathan has proven to be a tremendous asset to FusionGrove. He is experienced in managing complex programs with consistent, successful results. He is a great manager of details and his dynamic expertise in product management, analysis, digital marketing, presentation and documentation have resulted in rave reviews from his co-workers as well as clients and have made him the most sought after project manager for large scale projects. Nathan is an honest and hardworking team player, always willing to pitch in to help the team. He is efficient in planning projects & punctual in meeting deadlines..."